CSS property - border-color
Met de
border-color eigenschap kan je in één keer de kleur van alle randen van een element instellen.Beschrijving
De eigenschap is de stenonotatie weergave van de eigenschappen
border-top-color,border-right-color,border-bottom-colorenborder-left-color.
Er kunnen één, twee, drie of vier waarden worden ingesteld.
- Wanneer één waarde wordt ingesteld, dan geldt die voor alle vier de randen.
- Wanneer twee waarden zijn ingesteld, dan geldt de eerste voor de boven- en onderrand en de tweede voor de rechter- en linkerrand.
- Wanneer drie waarden zijn ingesteld, dan geldt de eerste waarde voor de bovenrand, de tweede waarde voor zowel de rechter- als de linkerrand en de derde waarde voor de onderrand.
- Wanneer vier waarden zijn ingesteld, dan geldt als volgorde boven, rechts, onder en links.
Als geen kleur voor de rand is opgegeven, dan moet de browser de voor het element geldende waarde van de color eigenschap overnemen.
Voorbeelden
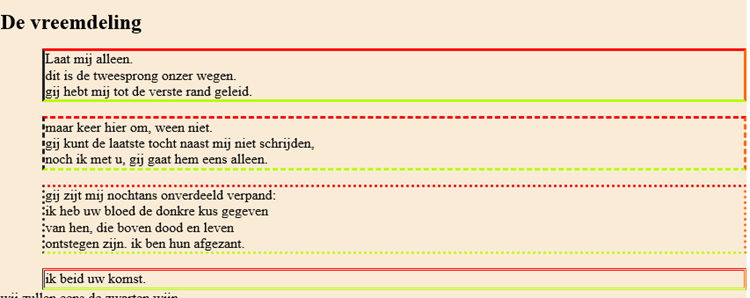
De border-color eigenschap kleurt de randen van een element. Randen kan je individueel instellen:
p {
margin-top: 1em;
margin-left: 3em;
border-style: dotted solid dotted solid;
border-top-color: #f00;
border-right-color: #ff6a00;
border-left-color: #242424;
border-bottom-color: #b6ff00;
}

Je kan ook de kleuren met een steno-eigenschap instellen:
border-color: #f00f00 #ff6a00 #242424 #b6ff00;
Als alle marges gelijk moeten zijn, kan je deze eenvoudige stijlregel gebruiken:
border-color: #f00f00;
2016-12-07 12:51:54